之前看一些优秀的博客首页界面很漂亮,无奈技术欠缺,只能一点一点去模仿修改,就从导航菜单前的字体图标开始,添加完字体图标就发现其实很简单。回顾下…
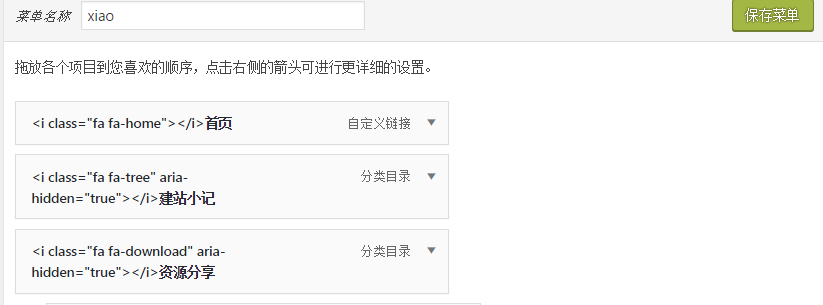
第一步打开后台 外观-菜单-网站导航:

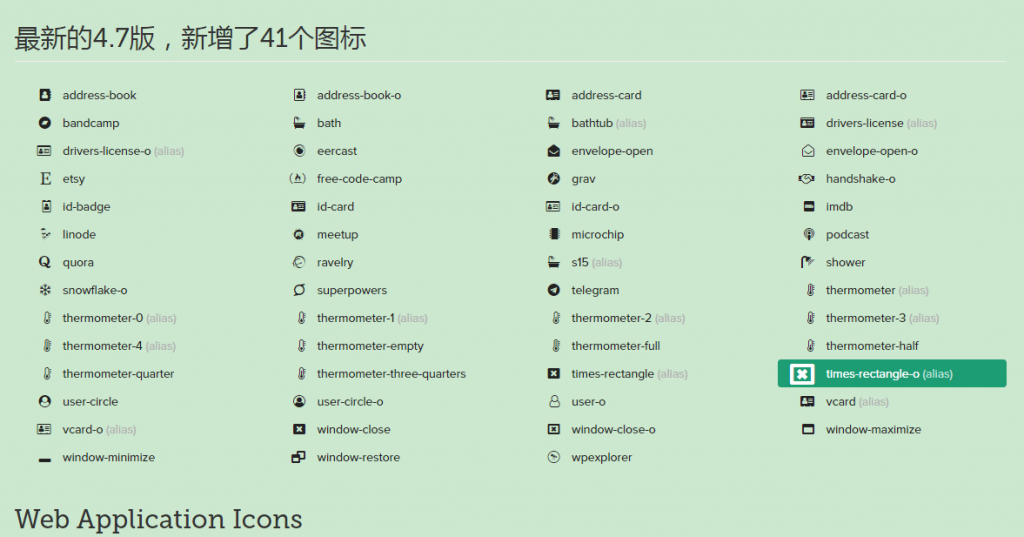
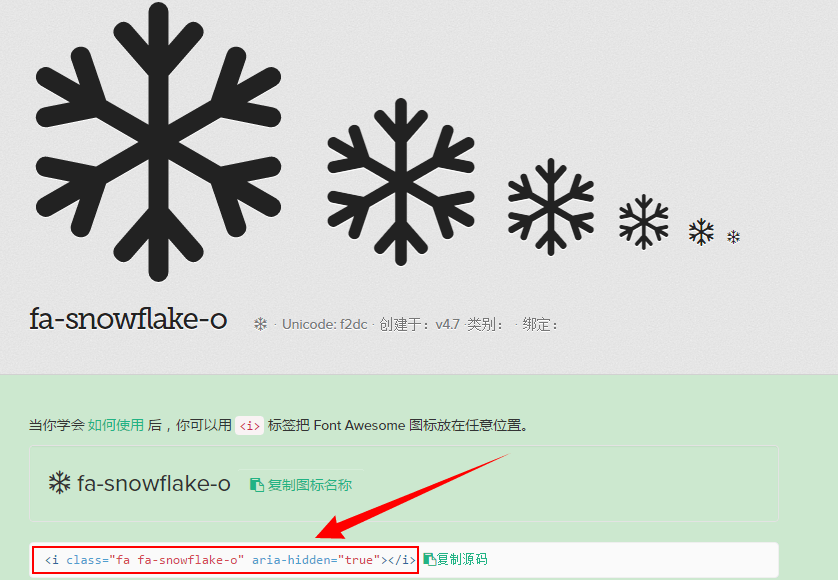
第二步:在导航标签的名称前添加字体图标代码,代码中 fa fa-snowflake-o 代表字体图标,更多字体图标可以到font-awesome官网查看,如下图

第三步:选择一个喜欢的字体图标,然后复制<li>~</li>的之间的代码,粘贴到后台导航菜单字体前就能看到效果。

第四步:点击保存打开前台就能看到如下效果